Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
Tip&Tech
꼭 알아야 할 React 디자인 패턴_제2장
22-06-29
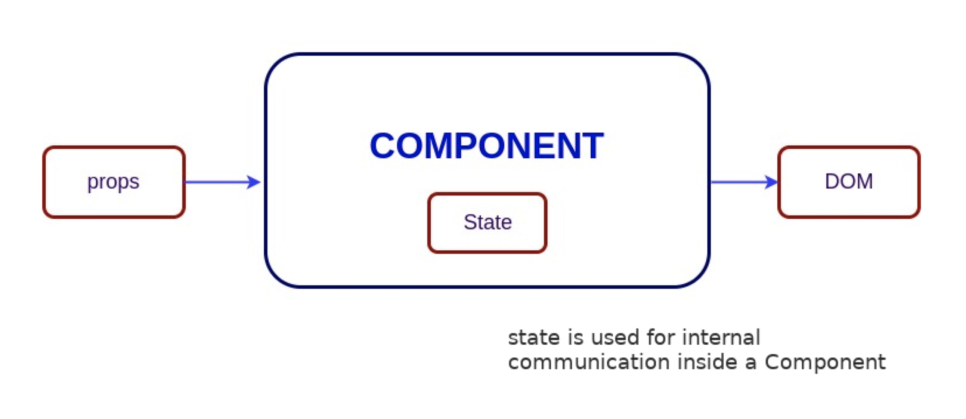
스테이트리스 컴포넌트(Stateless Components)에 관해 이야기하기에 앞서 State에 대해 알아보겠습니다. State란 컴포넌트 내에서 정의 및 변경이 가능한 컴포넌트의 상태 값을 뜻하는 객체입니다. 쉽게 말하면 State를 사용하면 로그인했을 때 “안녕하세요”와 같이 고정된 문구가 아니라 “안녕하세요, 단군소프트님”과 같이 사용자에 따라 다른 문구를 화면에 표시할 수 있습니다.
State가 무엇인지 알았으면 이제 스테이트리스(Stateless)에 대해 알아보겠습니다. 이미 눈치채셨겠지만, 스테이트리스 컴포넌트란 이름 그래도 State가 존재하지 않은 컴포넌트를 의미합니다. Stateless 컴포넌트는 클래스가 필요하지 않기 때문에 간결하게 작성할 수 있으며 이해하기 쉽고 예측이 용이합니다. 또한 Life Cycle이 없기 때문에 불필요한 메모리 할당과 채킹이 불필요해 개발 성능을 향상시킬 수 있습니다.
조건부 렌더링이란 말 그대로 특정 조건이 충족되면 해당 결과가 나오게 작업을 위해 사용하는 방법입니다. 예를 들어, 사용자가 로그인을 하면 “Welcome back!”이라는 문구가 나오게 하고, 로그인이 안 된 사용자에게는 “Please sign up”이라는 문구가 나오게 설정할 수 있습니다.
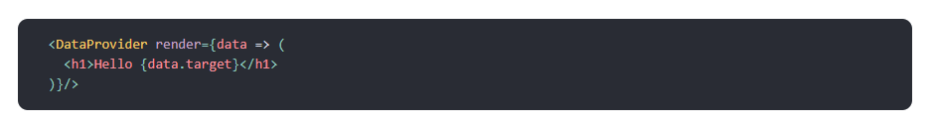
Render Props Render Props는 React 컴포넌트 간에 코드를 공유하기 위해 함수 props를 이용하는 간단한 테크닉을 뜻합니다. 즉, 서로 다른 컴포넌트에서 동일한 state를 공유할 수 있기 때문에 그 뛰어난 편리성을 증명하고 있습니다.
- React Router - Downshift - Formik
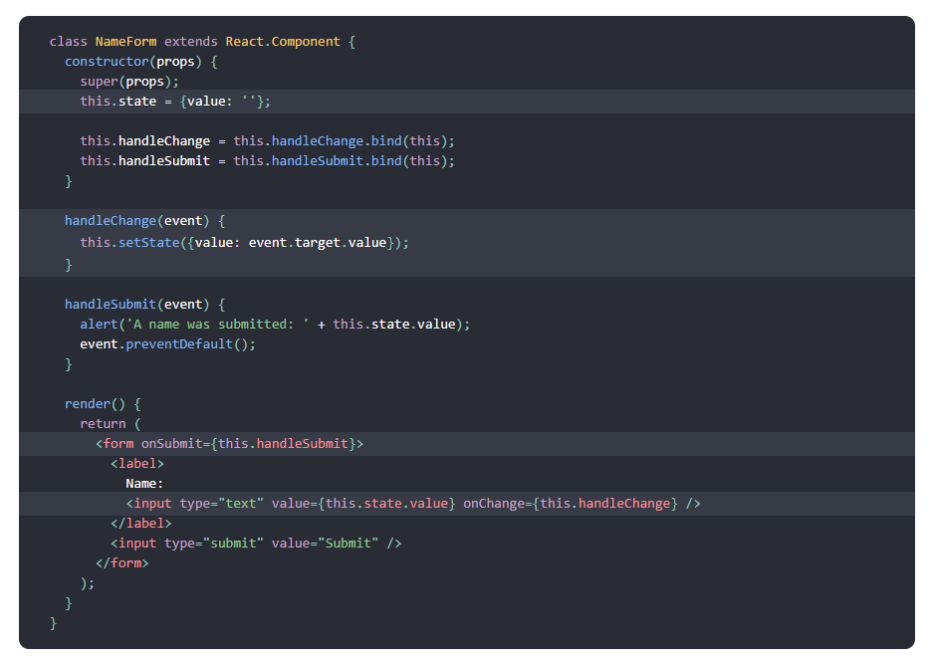
제어 컴포넌트(Controlled Components) 제어 컴포넌트(Controlled Components)는 사용자의 입력을 기반으로 자신의 state를 onChange()를 이용해 데이터로 관리하고 업데이트하는 컴포넌트입니다. 쉽게 말해 데이터와 UI를 완전히 동기화된 상태로 사용자 입력에 즉시 반응할 수 있는 컴포넌트를 뜻합니다.
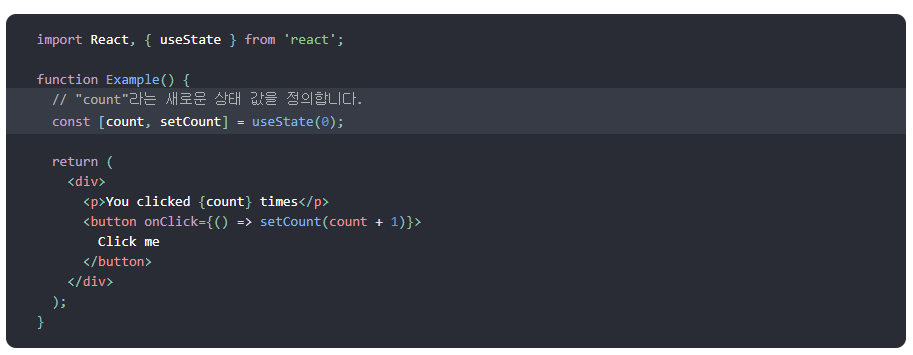
Hook은 React에 비교적 최근에 추가된 기능입니다. Hook을 이용하면 개발자들은 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.
React의 강력한 기능은 놀라운 기능과 제공하는 강력한 아키텍처 때문입니다. React의 가장 두드러지고 널리 사랑받는 기능 중 하나는 디자인 패턴입니다. 디자인 패턴은 실제로 이 라이브러리에 탁월한 실용성과 유용성을 부여합니다. 코드 최적화 및 유지 관리가 더 쉬워집니다. 이를 통해 개발자는 본질적으로 유연한 앱을 만들고 더 나은 성능을 제공하며 유지 관리가 더 쉬운 코드베이스를 생성할 수 있습니다. 우리는 상태 비저장 기능, 렌더링 소품, 제어된 구성 요소, 조건부 렌더링 및 반응 후크와 같은 몇 가지 인기 있는 React 디자인 패턴에 대해 논의했습니다. 그러나 반응 디자인 패턴은 이러한 패턴에만 국한되지 않으며 구현할 수 있는 다양한 디자인 패턴이 있다는 점에 유의해야 합니다. 일반적인 디자인 패턴의 사용법에 익숙해지면 다른 것으로 전환하기가 더 쉬워질 것입니다. 적절한 도구를 사용하면 React 애플리케이션 개발의 진정한 본질을 더 쉽게 파악할 수 있습니다. UXPin에서 우리는 정확하게 제공합니다! 설계 원칙에 대한 깊은 이해를 바탕으로 전체 설계 프로세스 및 전달을 단순화하는 도구를 제공합니다. UXPin은 전 세계의 팀이 아이디어를 제품으로 더 빠르게 전환할 수 있도록 돕습니다.

이렇게 React 디자인 패턴에 대한 소개를 마무리 짓겠습니다. 다음 시간에는 <종이 프로토타이핑: 10분 실천 가이드>를 소개할 예정입니다. 많은 기대와 관심 부탁드립니다~:) 이 글은 The Best React Design Patterns You Should Know About를 번역한 글입니다. |

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT













.png)