Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
Tip&Tech
종이 프로토타이핑: 10분 실천 가이드_제2장
22-06-30
안녕하세요, UXPin 총판 단군소프트입니다. 오늘은 지난 시간에 이어 ‘종이 프로토타입’을 작성해야 하는 경우와, 만드는 방법, 제작 팁 등에 대해 다뤄보도록 하겠습니다 :)
종이 프로토타입의 단점으로, 고퀄리티 그래픽, 사용성 및 직관적인 반응을 테스트하는데 한계가 있습니다. 또, 네비게이션이나 정보 아키텍처와 같은 요소도 한계가 있습니다. 즉, 종이 프로토타이핑은 초기 단계 개념화에 적합합니다. 속도, 용이성 및 단순성을 통해 모든 팀(디자이너가 아닌 포함)이 액세스할 수 있는 동시에 디지털 캔버스로는 달성할 수 없는 실험과 창의성을 촉진할 수 있습니다. 종이 프로토타입은 다음과 같은 경우에 이상적입니다. - 브레인스토밍 회의 및 세션 - 초기에 기본 내부 사용자 테스트
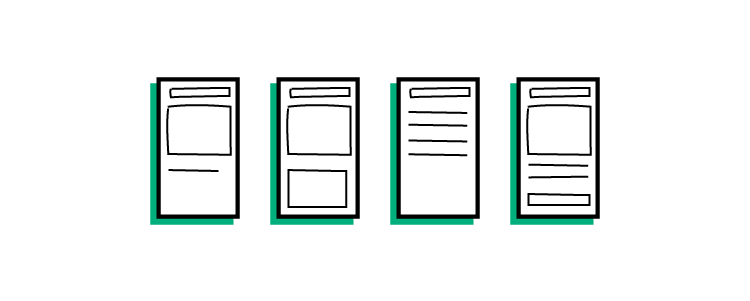
종이 프로토타이핑은 디자인 초기 단계에서 재미있는 작업중 하나입니다. 팀원들이 아이디어를 브레인스토밍하고 스케치할 수 있는 기회입니다. 스케치를 얼마나 아름답게 해야 하는지에 대한 걱정은 하지마세요! 최고의 UX 디자이너라도 뛰어난 스케치 아티스트는 아닙니다! 목표는 아이디어를 시각화하고 창의력이 흐르도록 하는 것입니다. 종이 프로토타입 제작을 위한 6가지 팁
1. 프린터 용지와 싼 연필이나 펜을 사용합니다. 형태은 디자이너의 창의적인 자유도에 영향을 미칩니다. 괘선이나 선 패드는 사용하면 "추상적인"것을 그리기 쉽지 않다는 생각에 무의식적으로 사고를 제한해 버릴지도 모릅니다.
워밍업으로 시작! 때로는 긴장을 풀고 흐름에 빠져들기 위해 몇 가지 스케치가 필요합니다. Crazy Eights 는 동일한 화면의 여러 버전을 빠르게 디자인할 수 있는 환상적인 종이 프로토타이핑 방법입니다. Crazy Eights 몇 번 치르고 나면, 확장할 아이디어가 많이 떠오를 것입니다.
프로토타입 모바일 우선 또는 점진적 향상은 가장 작은 화면에서 시작해서 뷰포트의 크기를 조정함에 따라 레이아웃을 조정합니다(이는 모바일 및 웹 디자인에 적용됩니다. 콘텐츠의 우선순의를 지정하고 복잡한 데스크탑 레이아웃을 피하기 때문에 확장하는 것이 축소보다 훨씬 쉽습니다.) 참고 사항: UXPin의 자동 레이아웃을 사용하면 디자인의 크기를 자동으로 조정하고, 맞추고, 채울 수 있습니다. 모바일 우선 디자인을 위한 편리한 기능입니다.
면당 하나의 스케치를 고수합니다. 종이 프로토타입을 만들려면 종이 조각을 순서대로 배치하여 사용자 흐름을 만들어야 합니다. 또한 전환하거나 새 화면을 추가할 수도 있습니다. 종이 한 장에 화면이 두 개 이상 있으면 속도와 유연성을 잃게 됩니다. 5. 아이디어가 떠오르면 반복 목표는 질이 아니라 양입니다. 종이 프로토타입 아이디어를 많이 만들면 레고 세트처럼 종이로 최종 결과를 얻기 위해 각 아이디어를 조금씩 가져가는 경우가 많습니다.
성공적인 종이 프로토타이핑 세션을 위해서는 계획이 중요합니다! 펜(검정색 끝이 뾰족한 마커가 가장 효과적임), 종이, 가위, 풀, 포스트잇, 색인 카드, 테이프, 판지 및 특정 프로젝트에 필요할 것으로 생각되는 모든 것이 충분한지 확인합니다. 화이트보드와 마커는 사용자 흐름을 다 같이 공유하며 설명하는 데도 유용합니다.
외부에서 종이 프로토타입을 테스트하고 발표하는 것은 항상 까다롭습니다. 이해 관계자 또는 테스터에게 보여줄 때에는 약간의 설정이 필요합니다. 사용자의 상상력에 의존하는 부분이 많기 때문에 발표하려는 내용을 혼동하거나 초점을 분산시킬 수 있어 적절한 상황을 설정해야 합니다.
: 자주 있는 실수는, 발표자가 프로토 타입의 화면을 조작해 버리는 것입니다. “컴퓨터” 역할에는 세심한 주의가 필요합니다. 자동화된 시스템을 가장 잘 재현하기 위해서는 사용자의 움직임에 따라 화면을 전환하는 것입니다.
: 발표자와 시뮬레이터가 동기화되도록 리허설이 필수적입니다. 발표자는 시뮬레이터가 프레젠테이션을 따라갈 수 있도록 적절한 케이던스를 계산할 수 있습니다. TIP 03. 표준 사용성 테스트 모범 사례를 따르라 : 최소 5명의 사용자를 사용하고 테스트를 기록하는 것과 같은 팁은 여전히 적용됩니다. 사용성 표준 및 관행에 대한 더 많은 이해를 위해 무료 사용성 테스트 가이드를 참조하세요. TIP 04. 피드백 유도 : 사용자에게 검사할 종이 프로토타입을 제공하는 경우 지침과 주석을 제공하여 집중해야 할 부분과 테스트해야 할 대상을 알 수 있도록 합니다.
종이에서의 프로토타이핑을 최대한 활용하기 위한 리소스에 대한 링크를 소개합니다. - UI Stencil : 종이 프로토타이핑 리소스에 특화된 E 스토어로, 인기 있는 아이콘의 스텐실, 패드, 설명서, 마커 등의 액세서리가 있습니다. - Tripwire 잡지 : 20 Free Printable Sketching and Wireframing Templates : 템플릿을 사용하여 스케치하면 프로토타입을 보다 전문적인 품질로 마무리할 수 있어 디자이너의 정리 정돈에도 도움이 됩니다. Tripwire Magazine은 20가지 무료 템플릿을 제공합니다. - UXPin : UXPin 협업 UX 앱은 종이 프로토타입 사진을 업로드하고, 빠른 상호작용을 추가하고, 원격 팀 구성원으로부터 피드백을 얻을 수 있습니다. - POP: Prototyping on Paper : POP는 디자이너가 기존 스케치의 사진에 인터랙티브 기능을 추가할 수 있지만 모바일 앱에 특화되어 있습니다. - Sneakpeekit : 다양한 포맷과 장치에 맞는 템플릿을 다운로드할 수 있습니다. - iPhone 사용자 인터페이스 디자인, 페이퍼 프로토타입 스터디 (비디오) : 이 YouTube 동영상은 iPhone 인터페이스의 페이퍼 프로토타입 스터디를 실행합니다. - 보드 오브 혁신 종이 프로토 타이핑을위한 리소스 및 도구 : 템플릿, 스텐실, 플라스틱 아이폰 케이스를 레이저 커팅하기위한 프레임 다운로드와 같은 종이 프로토 타이핑에 도움이되는 도구가 가득합니다. - Carolyn Snyder의 "Paper Prototyping" : 이 주제에 관한 가장 훌륭한 책 중 하나입니다. 모바일 애플리케이션을 구축하거나, 새로운 웹사이트를 구축하는 디자이너에게 UXPin은 고급 프로토타입을 구축할 수 있는 도구를 제공합니다.
이렇게 종이 프로토타입에 대한 소개를 마무리 짓겠습니다. 다음 시간에는 이어서 모바일 우선 반응형 디자인에 대한 실습 가이드_제1장을 다룰 예정이니, 많은 기대와 관심 부탁드립니다! 긴 글 읽어주셔서 감사합니다 :)
이 글은 UXPin의 Paper Prototyping: The 10-Minute Practical Guide (uxpin.com)를 번역한 글입니다. |

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT