Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
Tip&Tech
모바일 우선 반응형 디자인에 대한 실습 가이드_제1장
22-06-30
안녕하세요~ UXPin 총판 단군소프트입니다. 여러분은 웹 디자인 먼저 하나요? 모바일 디자인을 먼저 하나요? 이번 시간에는 웹 디자인, 모바일 디자인 중 어떤 디자인을 먼저 작업하는게 좋은지 알아보면서 모바일 우선 접근 방식이 무엇인지 어떤 프로세스로 작업하는지 배워보겠습니다. 모바일 우선 접근 방식은 말 그대로 가장 작은 화면을 디자인하고 점점 사이즈를 키워서 작업하는 것입니다. 반응형 또는 적응형 디자인을 만드는 가장 좋은 전략 중 하나입니다.
1. 모바일 우선 접근 방식은 진보적인 향상입니다. 모바일 디자인이 가장 어려운 일인 만큼 먼저 해야 한다는 것이 이념입니다. 모바일 디자인 질문에 대한 답을 얻으면 다른 기기를 위한 디자인이 쉬워집니다. 요약하자면, 가장 작은 디자인은 필수적인 기능만 가지기 때문에, 여러분은 바로 UX의 핵심을 디자인한 것입니다. 2. 반대되는 접근 방식은 품위 저하입니다. 이것은 처음부터 모든 복잡한 기능을 통합하고 나중에 작은 장치를 위해 기능을 제거합니다. 이 접근 방식의 문제점은, 처음부터 모든 것을 포괄한 디자인을 구축하기 때문에, 핵심 요소와 보충 요소가 합쳐져 구별과 분리가 어려워진다는 점이다. 이 방식의 철학은 모바일 디자인의 경험을 "축소"하는 것이기 때문에, 모발일 디자인을 불필요한 것으로 취급해 버릴 위험성이 있습니다. 우리는 다른 사람들과 마찬가지로 모바일 우선 접근법으로 진보적인 향상을 강력히 권고한다. 이 게시물에서는 팁과 기술을 설명한 다음 모바일 우선 워크플로우를 통해 가상의 웹사이트를 구축하는 실습 강의로 마무리하겠습니다.
웹사이트가 모바일 기기에 적합하다면, 모든 기기에서 더 잘 작동합니다. 그러나 더 중요한 것은 모바일 우선 접근법이 콘텐츠 우선 접근법이기도 하다는 것입니다. 모바일은 몇 가지 이유로 가장 많은 제한과 화면 크기, 대역폭을 가지고 있기 때문에 이러한 매개 변수 내에서 디자인하면 콘텐츠의 우선순위를 지정해야 합니다. 모바일 우선 접근 방식은 유기적으로 더욱 더 콘텐츠 중심적인 디자인으로 이어지며, 따라서 사용자 중심적인 디자인으로 이어집니다. 사이트의 핵심은 콘텐츠입니다. 바로 이것이 사용자들이 존재하는 이유입니다.
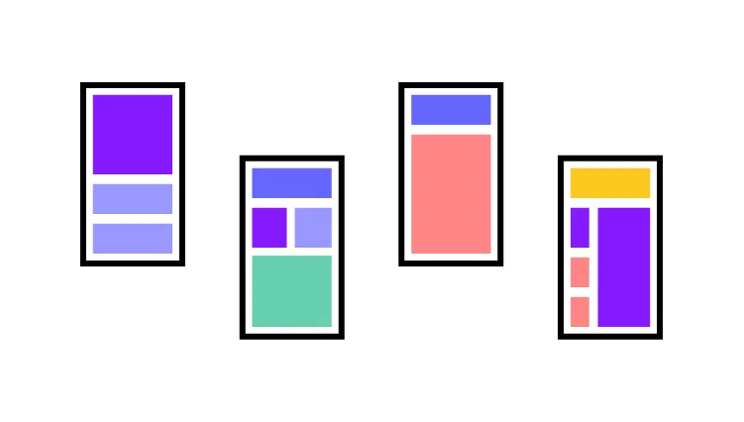
모바일 우선 접근법의 또 다른 장점은 작은 화면 중단점이 콘텐츠 주위에 더 잘 맞을 수 있다는 것입니다. 다시 말하지만, 대안은 작은 프레임워크에서 큰 프레임워크 디자인을 압축해서 넣어야 하는 최악의 상황에 빠집니다. 그러나 모바일 우선 접근 방식을 사용하면 콘텐츠를 중심으로 자연스럽게 중단점이 전개되므로 어색한 부분이 없어 편집이 필요하지 않습니다.
1. 콘텐츠 인벤토리 – 포함하려는 모든 요소가 포함된 스프레드시트 또는 이에 상응하는 문서입니다.
2. 시각적 계층 구조 — 콘텐츠 인벤토리의 요소 우선순위를 지정하고 가장 중요한 요소를 명확하게 표시하는 방법을 결정합니다.
다음 시간에는 이어서 모바일 우선 반응형 디자인에 대한 실습 가이드 <제2장>을 준비중이니 많은 기대와 관심 부탁드립니다. 그럼 다음 시간에 만나요~:) 이 글은 UXPin의 A Hands-On Guide to Mobile-First Responsive Design를 번역한 글입니다. |

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT